
WAIT!
DON’T LEAVE NOW!
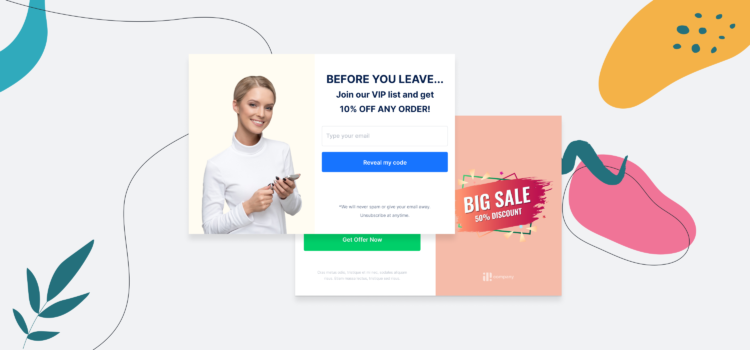
These are the messages that pop up when we’re about to leave almost every website.
We usually see these types of messages on the exit-intent popups. Exit-intent popups appear when users are about to leave, and these popups are the last chance on trying to convert visitors before they’re gone.
- What is exit-intent technology?
- How is it triggered?
- Does it work on mobile devices?
- Is it effective for conversions?
What is an exit-intent technology, and how is it triggered?
Exit-intent popups are the last-ditch effort to convert a site’s visitors before they’re gone.
On-exit intent technology triggers widgets to appear when a user’s cursor moves out of the upper page boundary; it’s done by tracking mouse movements. The on-exit technique is usually used to retain visitors from abandoning a website by displaying special offers or calling them to take a certain action for engagement as the visitor is about to leave your site.
Does exit-intent trigger work on mobile devices?
The short answer is NO. Popups with enabled exit-intent trigger don’t work on mobile devices.
The reason is that it’s impossible to track the movements on sensors on mobile devices for the popup.
HOWEVER, it’s possible to display popups that play the role of exit intent on mobile devices with different triggers. These triggers are:
- Back button pressing
- Percentage-based scroll
- Time-based scroll
- Tab switching
- Idle timeout
- JS element
Back button pressing triggers
One way to leave a website on mobile devices is to press back until coming back to the previously visited page. So, the right JavaScript code can be used along with “Back” button clicks to trigger a popup to appear when a user is about to leave on mobile screens.
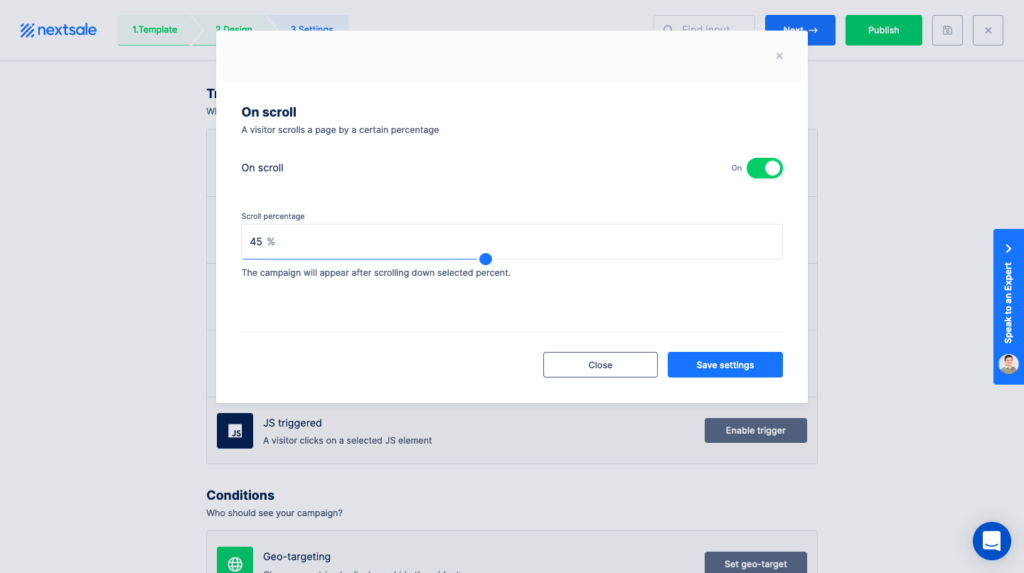
Percentage-based scroll triggers
With this trigger, a popup appears when a visitor scrolls down a certain percentage of a page.
The idea is simple – if a user scrolls past a certain point, for example, 55% of a web page, then a popup will appear.

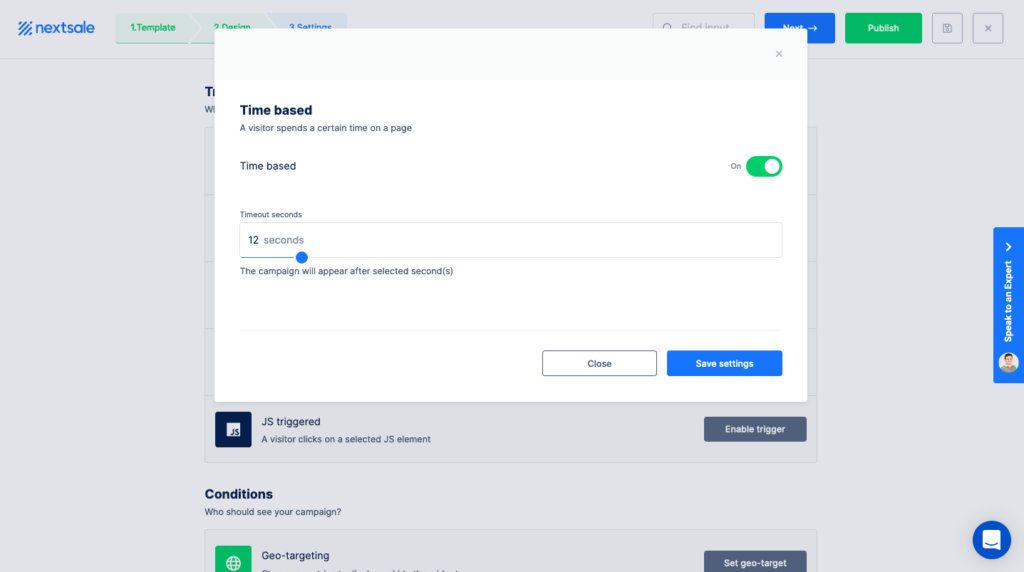
Time-based scroll triggers
The time-based scroll trigger allows you to choose when to show widgets after a certain amount of time that your visitor spends on your page.
With this feature, you determine the popups to show after 5 seconds, 30 seconds, or minutes of scrolling on your web page.

Tab switching triggers
Not being the best, it’s another way of displaying a popup at the time when a user switches the tab, which is considered an act of leaving a site. Some companies like Privy offer the tab-switch trigger to display a popup.
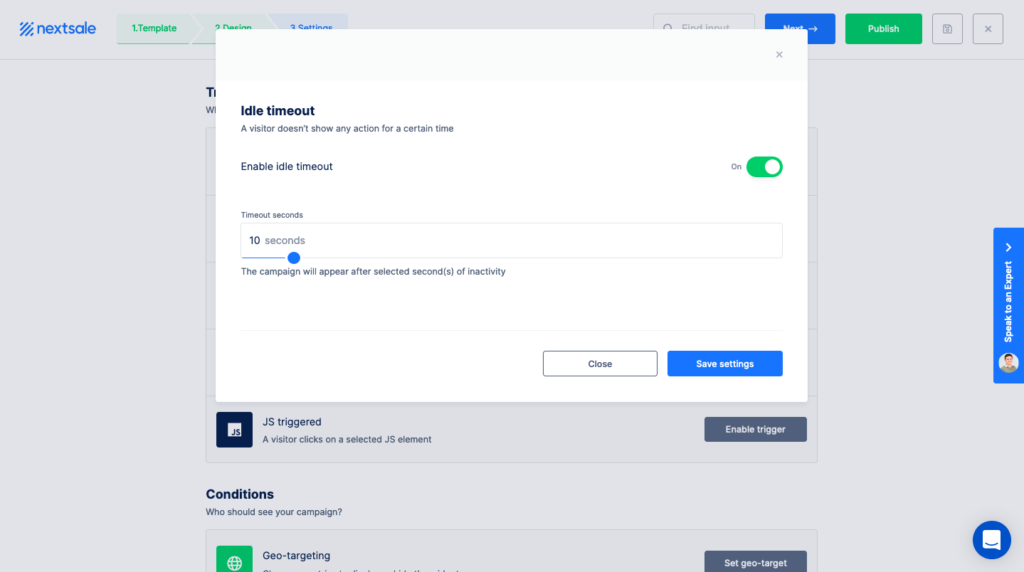
Idle-timeout triggers
The idle timeout trigger is another way to make popups appear on mobile devices when a visitor doesn’t show any action for some time. You set a time, and when the visitor has been inactive for the determined time, the popup appears.

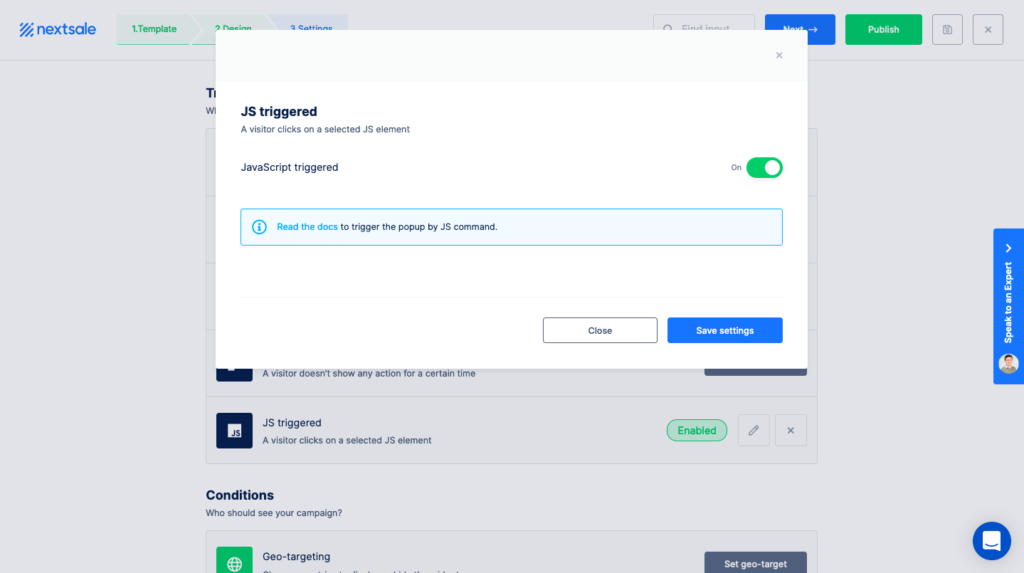
JavaScript triggered elements
JS triggered popups use the visitor’s mouse clicks on a selected JS element to display a popup. This technique is a great way to let your visitors focus on the site content, and a popup appears only with visitors’ consent without hurting the mobile experience.

- Read the article to learn how to activate JS Trigger on Popup campaigns.
Is exit-intent popup effective for conversions?
Exit-intent popups are an excellent way to capture the attention of visitors who might be leaving your site and get them back on the site.
Exit intent popup technology has proven effective in converting visitors into customers and engaging them with your site.
Popups are mostly used for generating leads, increasing sales, and engaging visitors.
Email & SMS list growth. According to Emma, exit-intent popups can result in 4-7% of people joining an email list before leaving a website.
Increased conversion rates. Conversion Sciences reveals that between 10% and 15% of abandoning visitors will respond to a well-optimized exit-intent popup with a well-crafted message. This may be the cause of the increased conversion rates by 20-30% on your eCommerce site.
Decreased bounce rates. WordStream’s bounce rate decreased by 29% after implementing an exit popup, from 69% to 40%.
What is considered a good exit-intent popup campaign?
Exit-intent popups are a great way to decrease the number of people leaving your site. However, the effectiveness of exit-intent popups can vary depending on the purpose behind them. If it doesn’t benefit your visitor and doesn’t bring value to them, the popup won’t bring conversions because it has no value outside being an annoyance.
It’s because visitors may become frustrated with these “invasive” tactics and close or click out before reaching their intended goals. Exit intent pop ups are most effective when used to offer added value content such as article-related information they’re reading, or extra information about the product and service they’ve been checking out.
A good exit-intent popup has a goal. If you want to generate leads, sell products, announce an offer, or direct to a particular page, etc. on your site, be clear about what is the intention of your campaign so that you can measure its success and avoid annoying customers with irrelevant content.
👉🏻 Create exit-intent triggered pop up FOR FREE 👈🏻
What should exit-intent popups include in their content?
There are certain common practices and strategies you can use on exit-intent popups to increase their performance:
- Give free stuff such as e-book or any material that is valuable to your customers’ interests;
- Offer special discounts & coupons that draws them back into your website like a coupon code or percentage off on specific products;
- Ask visitors for their opinions and encourage them to engage with your site more by participating in a survey or providing feedback;
- Encourage them to read case studies, testimonials, or watch tutorials for more information about your product or service;
- Direct users towards a certain page that they have been interested in before;
- Announce a new feature or direct visitors to a tool that visitors might like to know about;
- Display and remind visitors about their forgotten cart items or givemore information on a service or product they’ve intended to purchase.
What to consider when creating an exit-intent campaign?
To create an effective exit-intent popup campaign, ask yourself the following questions.
- On which page your site visitors spend the most time?
Use Google Analytics to determine what areas of your site visitors spend the most time in. A typical Google Analytics page heatmap is a visual representation of the amount and intensity of traffic on your website. It provides insight into what visitors are viewing, clicking, scrolling through – all in an effort to help you optimize their experience with your site. This will help you find pages that need more attention or should be removed from the campaign.
Analyzing the page heatmap to determine how your site visitors behave on the page will help you create a more engaging online experience. For instance, if you see that people are scrolling through some pages more than others, then it might be worth including those in future campaigns as an option for engagement.
- What is the best thing you can offer to your visitors? Does your popup offer something valuable?
If you want your visitors to spend more time or engage with your site, make sure they are getting value.
Make your visitors smarter. Give more information about topics that are of importance to your audience, and they are interested in.
Offer a discount code or coupon. Offering incentives is one way to motivate your visitors to take action. For example, if you want your visitors to take specific actions such as visiting a particular page – shopping page, give them discounts to use on that product page.
- Is your popup design compelling?
Exit-intent popups should grab attention with their visuals; here’s how you can make them work for you:
- Choose contrasting colors for the CTA button
- Match popup color with the site theme
- Use an image that will catch visitors attention and keep them on your page instead of clicking away
- Read also to know more about effective and annoying popups.
How to create an exit-intent popup?
Nextsale allows you to publish an exit-intent popup within minutes. For this,
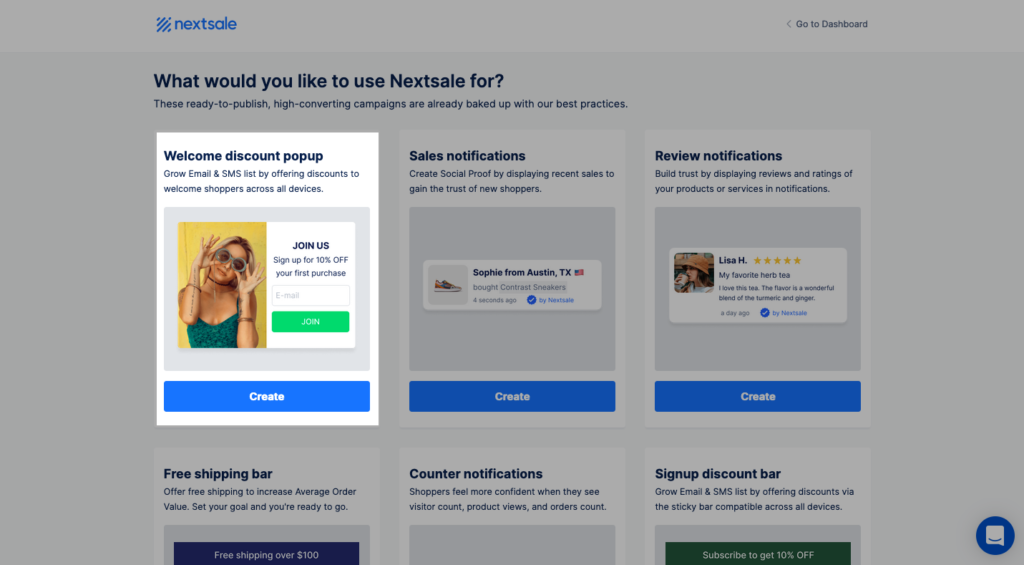
1. Click on the “Add new campaign” button from the Nextsale dashboard;
2. Select “Welcome discount popup” and push the “Create” button;

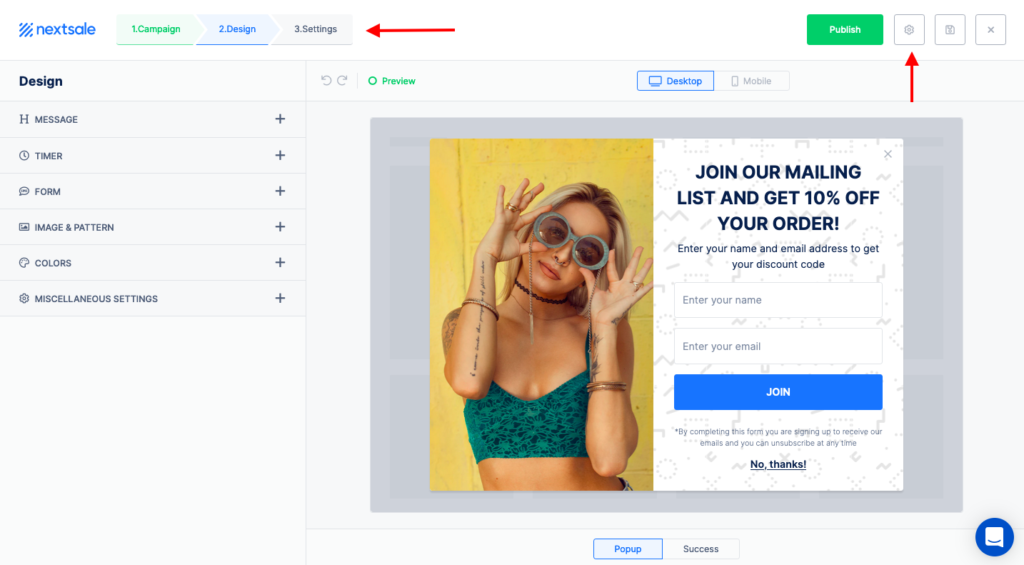
Once you select the campaign, you’re redirected to the builder, where you should enable the exit-intent trigger. For this,
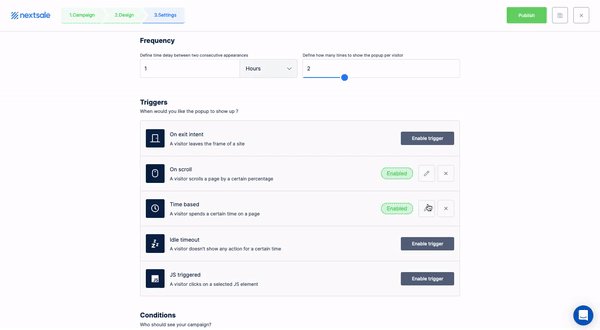
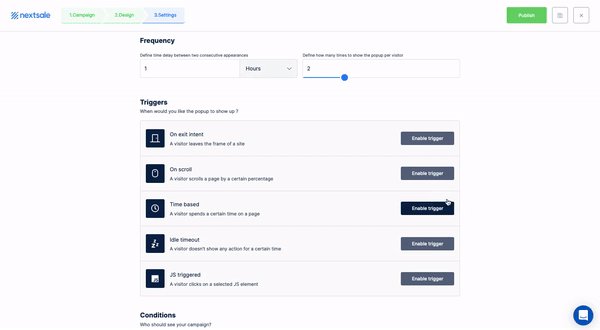
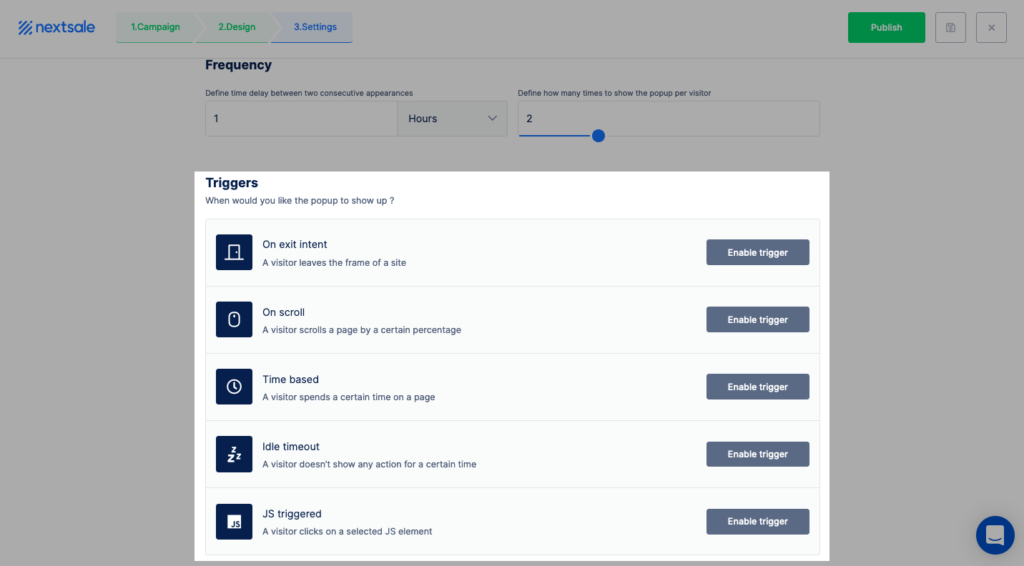
3. Click on the “Settings” or the gear icon (after you customize the popup).

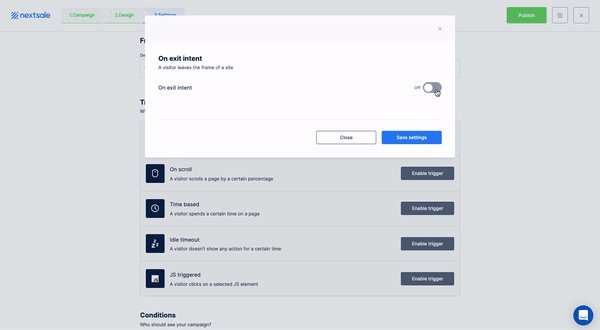
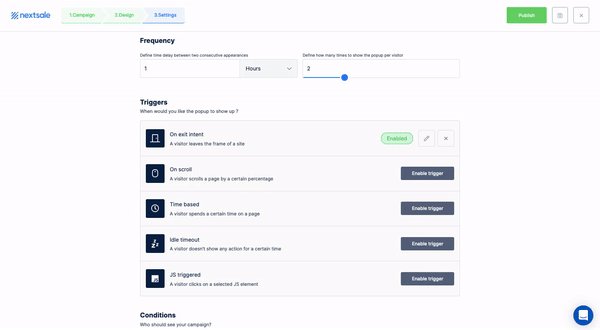
Here, on the triggers settings section, enable the exit-intent trigger. You can keep the other triggers enabled as they are.

DONE! You can now publish the exit-intent popup by pushing the green Publish button.
👉🏻 Create exit-intent triggered pop up FOR FREE 👈🏻
How to create an exit-intent popup that work on moble devices?
- Click on the “Add new campaign” button from the Nextsale dashboard;
- Select “Welcome discount popup”;
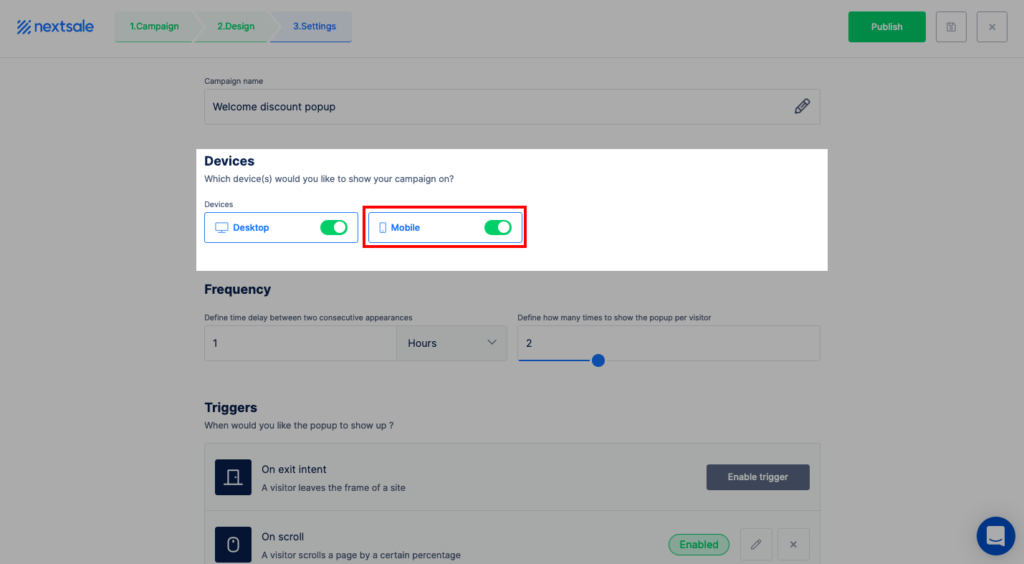
- Click the settings, and turn on the toggle for the mobile device option:

3. Select a trigger from one of the on scroll, time-based, idle timeout, or JS triggers from the same settings page.

4. Hit the green publish button!
You can also watch a short video on how to create a popup in 3 minutes explained by Orkhan, the Head of Growth at Nextsale.